Working with the properties pane
The properties pane updates to reflect the current selection in the template editor.

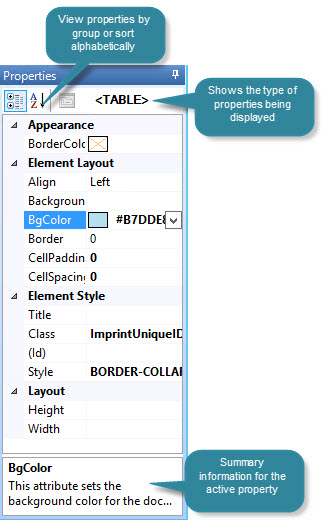
The title at the top of the properties panel shows the type of properties displayed - i.e. the nature of the selected item of content. In the above example, a table was selected in the HTML editor, so the title of the property pane is displayed as <table>.
Many properties are associated with drop-down lists so you can select a pre-defined value, whilst others require direct input. At the bottom of the properties pane, a small information area displays summary text for the currently selected property.
|
Remember - almost all items of content entered into the template editor will have properties associated with them. If you aren't sure how to change something, select it and check available properties. |
Understanding how properties are inherited
As noted above, almost all items of content (i.e. text, images and fields) added to templates will have properties that can be used to define formatting and/or behavior. However, when you are working with content for templates, it is likely that you will encounter fields which are comprised of other fields. For example:
-
The contact block field is typically comprised of multiple user fields
-
The address block field is typically comprised of multiple user > address fields
-
A list of fields is comprised of any range of other fields
-
A conditional field might include other fields (and indeed other conditional fields)
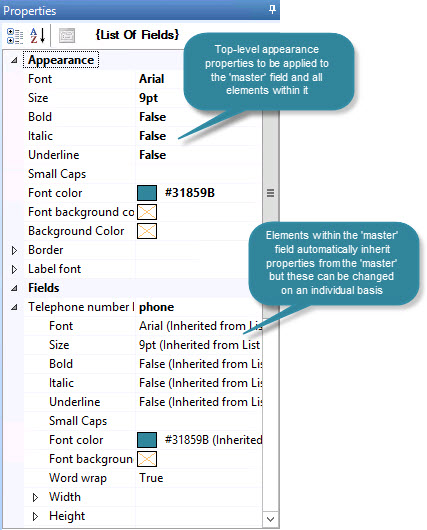
Where one field (i.e. the 'master' field) contains another field, any properties associated with the 'master' field will be inherited by the fields contained within it. This is illustrated in the example below, where a list of fields item contains a number of fields, including telephone number.
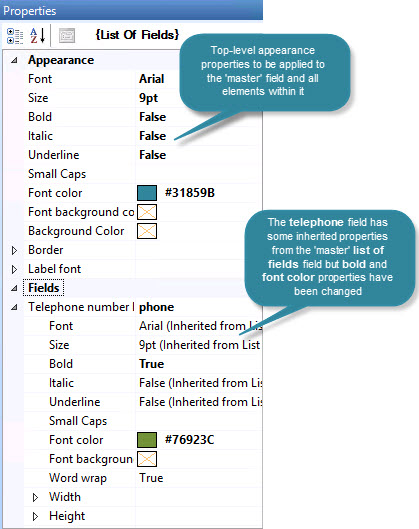
When the list of fields item is selected, the properties pane shows that font settings for this item are set to Arial, 9pt, Blue. Then, when the fields section of the properties panel is expanded, each of the fields contained within this item are shown with their own properties - by default, these are inherited from the main list of fields item and this is explicitly stated in the property values:

If required, you can change the values associated with inherited properties on an individual basis, as shown below: