Conditional field example 2
This example shows a conditional field being used to apply different signature content for users in:
-
France (add a French flag image and a Paris address)
-
Germany (add a German flag image and a Berlin address)
-
Everyone else (add a globe image and a US address)
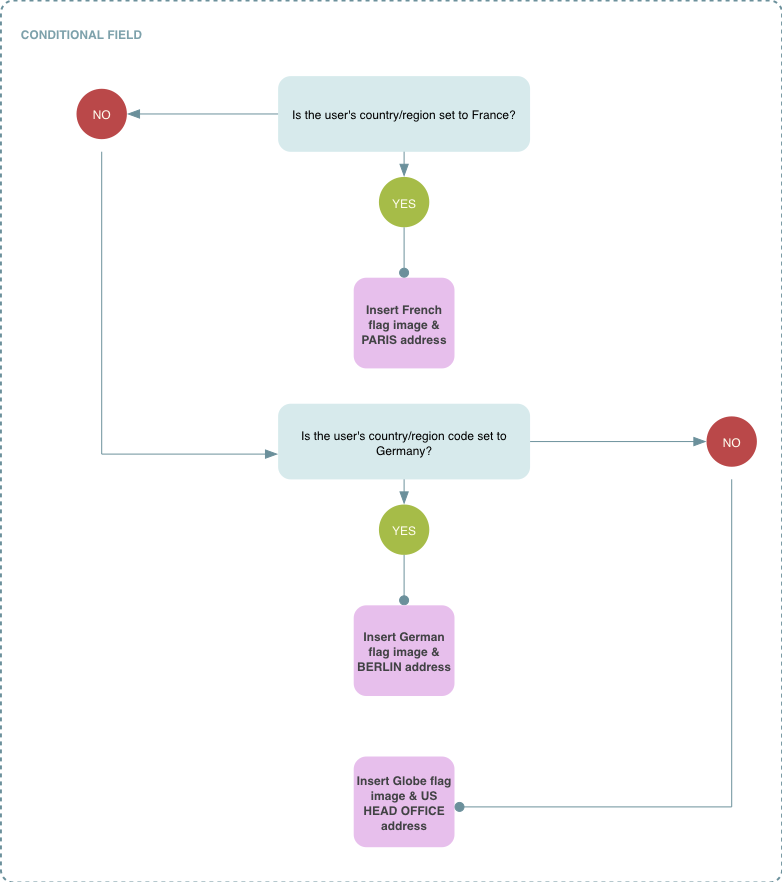
In this example, conditional content is added in the form of text and a custom image. The scenario for this example is illustrated below:

To achieve this scenario using Exclaimer Signature Manager Office 365 Edition, follow the steps below:
-
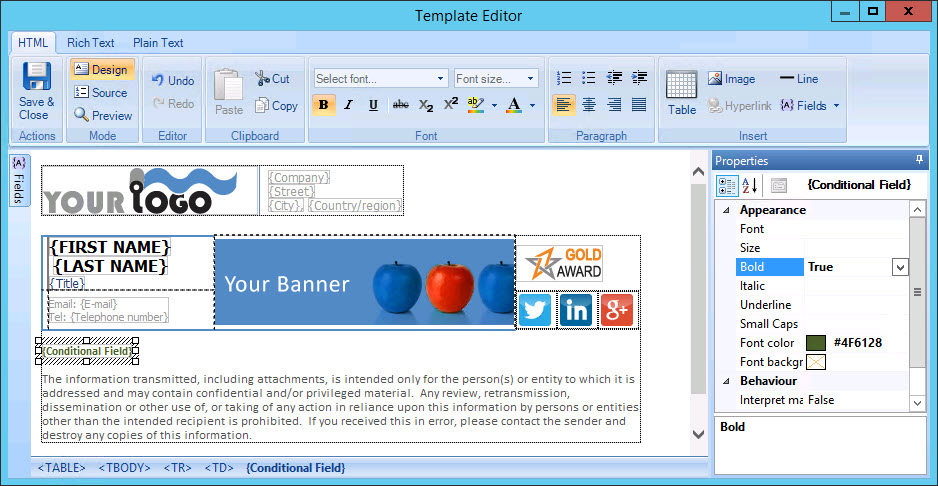
Edit or create the required template so that the template editor is open.
-
Position your cursor at the position where conditional content is required.
-
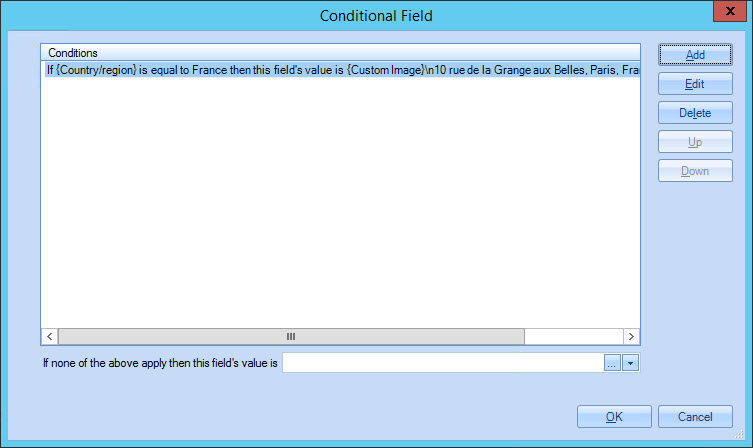
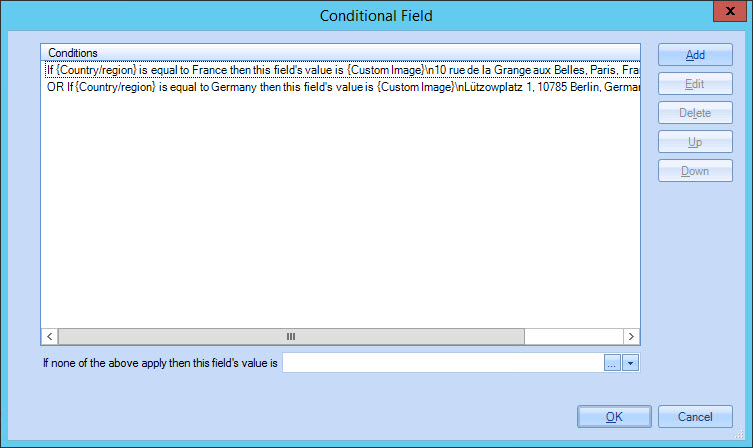
Using the fields panel, insert a conditional field (listed in the advanced section). The conditional field window is displayed:

-
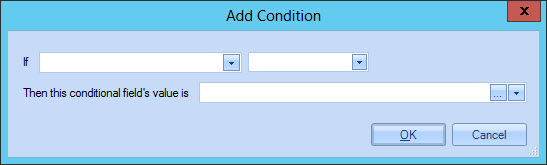
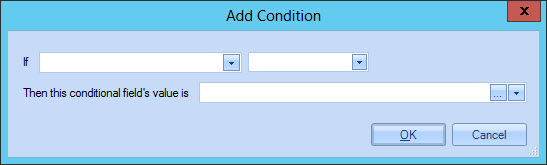
Click the add button to enter the first condition (i.e. to add content and associated rules for French users). The add condition window is displayed:

-
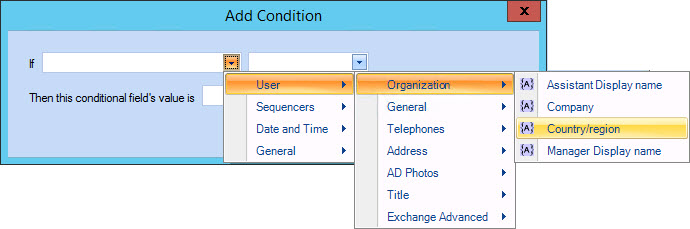
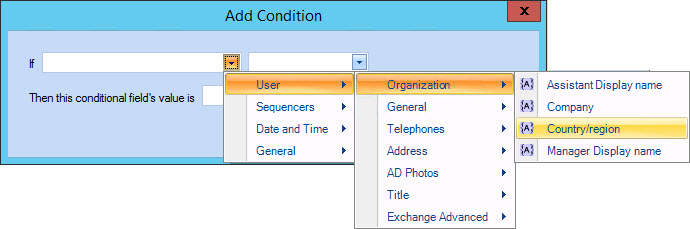
Using the drop-down lists associated with the if field, navigate to select user > organization > country/region field:

-
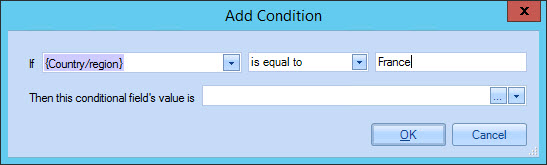
Leave the qualifier as the default is equal to and type France into the associated value field:

-
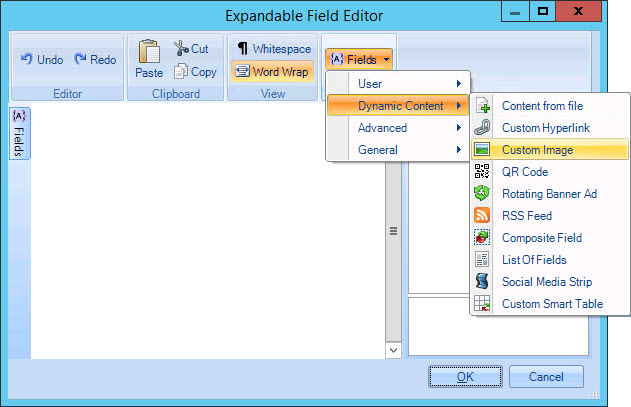
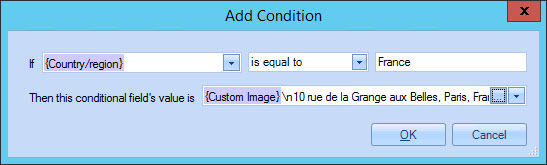
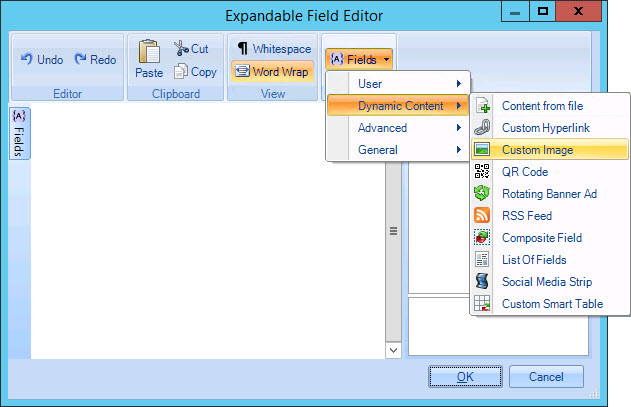
Click the [...] button associated with the then this conditional field's value is field to open the expandable field editor window. Use this window to enter content to be inserted if the associated condition is met (i.e. for messages sent by French users). You can enter text and/or fields as required - to enter an image of a French flag, the custom image field can be used:

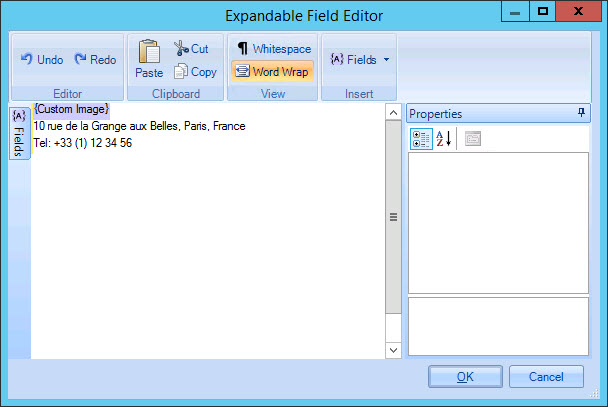
Select the required custom image in the normal way and add Paris address details as text (alternatively, you could use fields if applicable):

Any text entered here will inherit font and other formatting properties which are applied to the conditional field element as a whole. See step 19 for details about changing these properties.
-
Click OK to save changes and exit back to the add condition window, where your first condition is now displayed:

-
Click OK to exit back to the conditional field window:

-
Click the add button to enter the second condition (i.e. to add content and associated rules for German users). The add condition window is displayed:

-
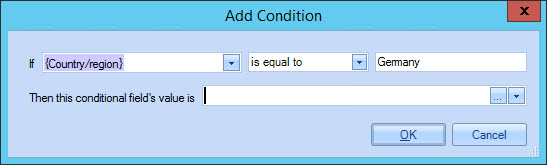
Using the drop-down lists associated with the if field, navigate to select user > organization> country/region:

-
Leave the qualifier as the default is equal to and type German into the associated value field:

-
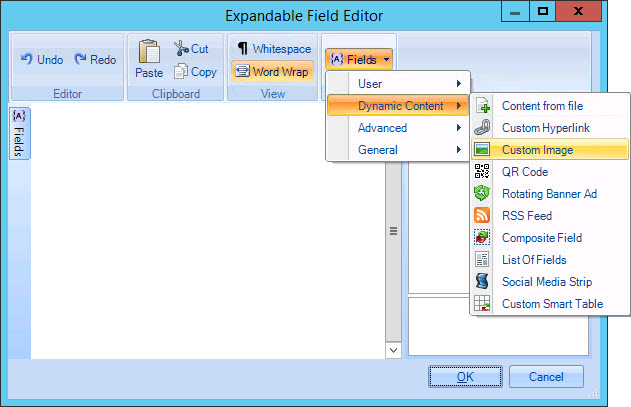
Click the [...] button associated with the then this conditional field's value is field to open the expandable field editor window. Use this window to enter content to be inserted if the associated condition is met (i.e. for messages sent by German users). You can enter text and/or fields as required - to enter an image of a German flag, the custom image field can be used:

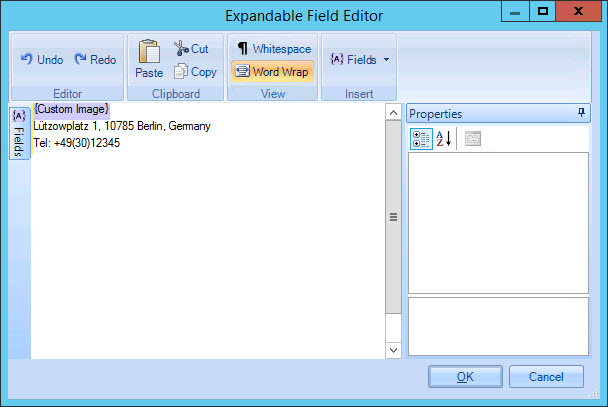
Select the required custom image in the normal way and add Berlin address details as text (alternatively, you could use fields if applicable):

Any text entered here will inherit font and other formatting properties which are applied to the conditional field element as a whole. See step 19 for details about changing these properties.
-
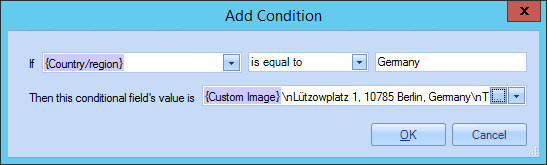
Click OK to save changes and exit back to the add condition window, where your second condition is now displayed:

-
Click OK to exit back to the conditional field window where both conditions are now displayed:

-
To define content that should be applied for everyone else (i.e. people who are not in France or Germany), move to the bottom of this window and click the [...] button associated with the if none of the above apply then this field's value is field. The expandable field editor window is displayed.
-
Use this window to enter content to be used if neither of the specified conditions are met (i.e. for messages sent by non-French/German users). You can enter text and/or fields as required - to enter an image of a globe, the custom image field can be used:

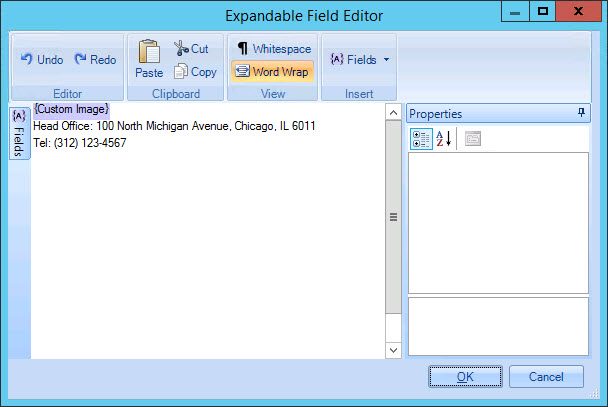
Select the required custom image in the normal way and add the Head Office address details as text (alternatively, you could use fields if applicable):
Any text entered here will inherit font and other formatting properties which are applied to the conditional field element as a whole. See step 19 for details about changing these properties.
-
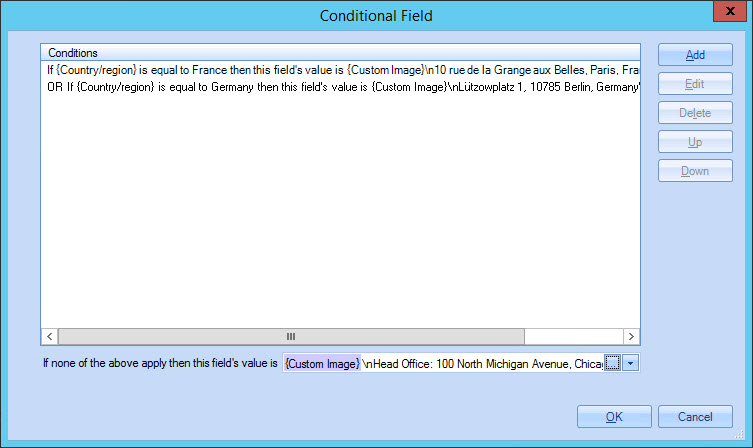
Click OK to save changes and exit back to the conditional field window:

Settings for the conditional field are now complete, with two conditions (one for French users and one for German users) and then required content for everyone else. -
Click OK to exit back to the template editor, where the conditional field is now shown. Select this field and use appearance settings in the properties pane (on the right-hand side of the template editor) to apply required formatting. Any properties specified here will be applied to the associated conditional content when it is used:

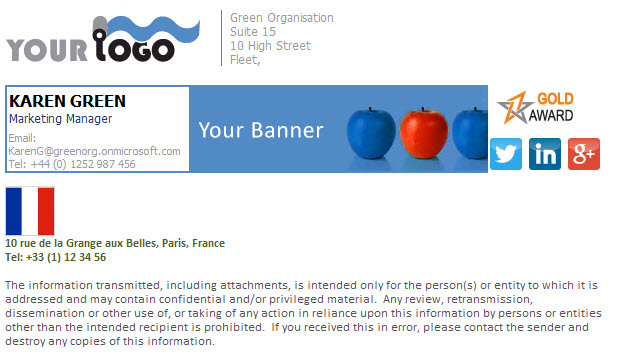
In preview mode for a French user, this example is displayed as follows (notice that the text has the same font settings as those defined for the conditional field element above):

-
Save the template in the normal way. The template can now be associated with a policy where the only condition required is all messages (although you can apply further conditions at policy level, if necessary).
Using nested conditional fields (i.e. adding one conditional field within another conditional field) can be a particularly powerful approach for advanced users who need to create complex templates to cater for a wide range of scenarios within an organization. For further information, please refer to the conditional field example 3 (advanced) topic.