List of fields
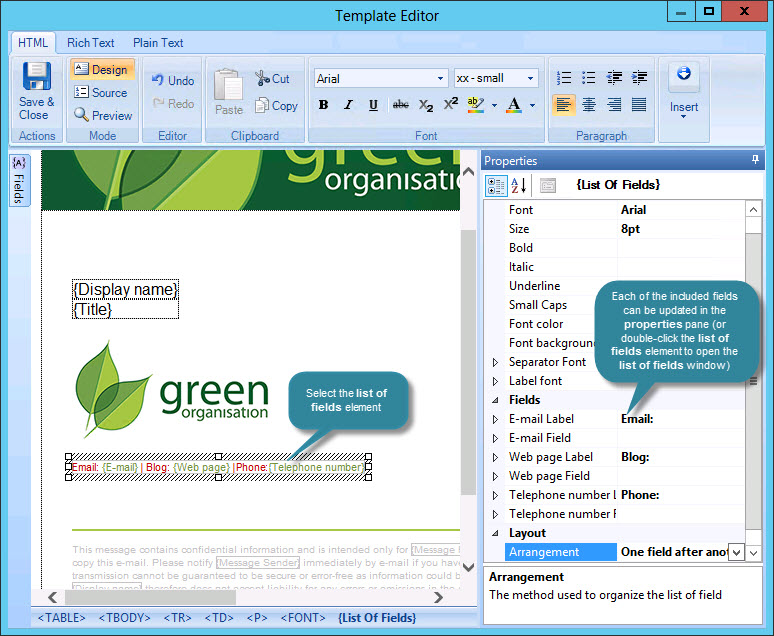
The list of fields is used to choose a number of fields to be added, together with associated labels.
Having added a list of fields, you can specify font properties for all labels, so there is no need to format each label individually unless you have a particular need for doing so. You can also choose how the fields and labels should be displayed - for example, you might choose to use a tabular layout or as a single line with a given separator.
The example below shows an extract from a template in both design and preview modes. Here, a list of fields element has been added to insert three fields with associated labels, displayed as a single line with a separator:
|
Design Mode |
Preview Mode |
|
|
|
Adding a list of fields
-
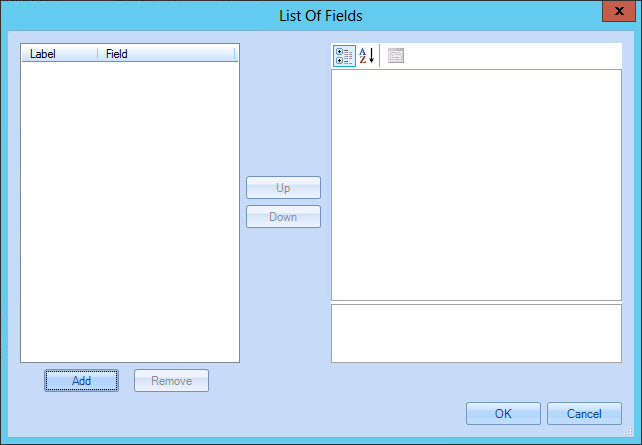
To add a list of fields, use the fields panel to insert a list of fields field. When this field is added to a template, the list of fields window is displayed:

-
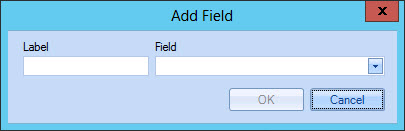
Click the add button to add the first required field. The add field window is displayed:

-
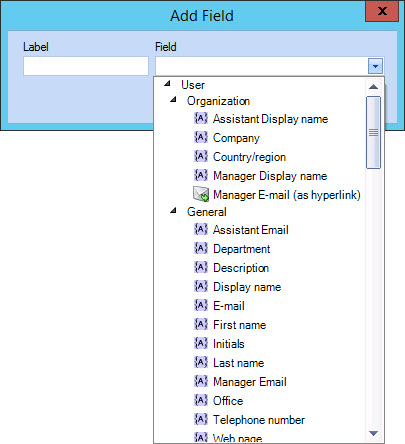
Enter a label for the field and use the arrow associated with field to choose the required field:

-
Add as many fields as required in this way and then click OK to return to the template editor, where the list of fields element is added to the template:

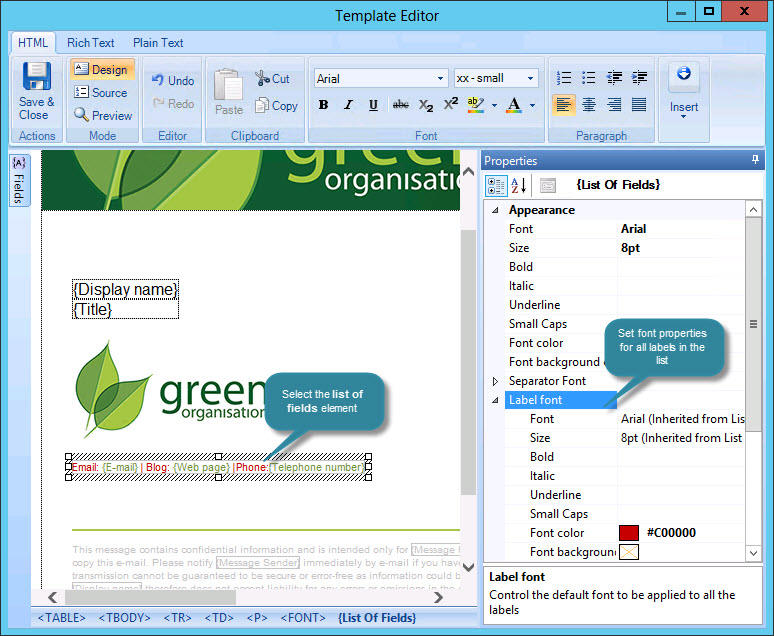
Changing the appearance of all field labels
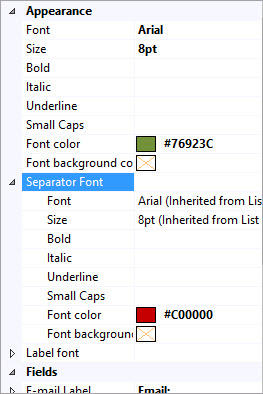
To quickly change the appearance of all labels in a list of fields, simply select the list of fields element and update font settings within the label font section of the properties pane:

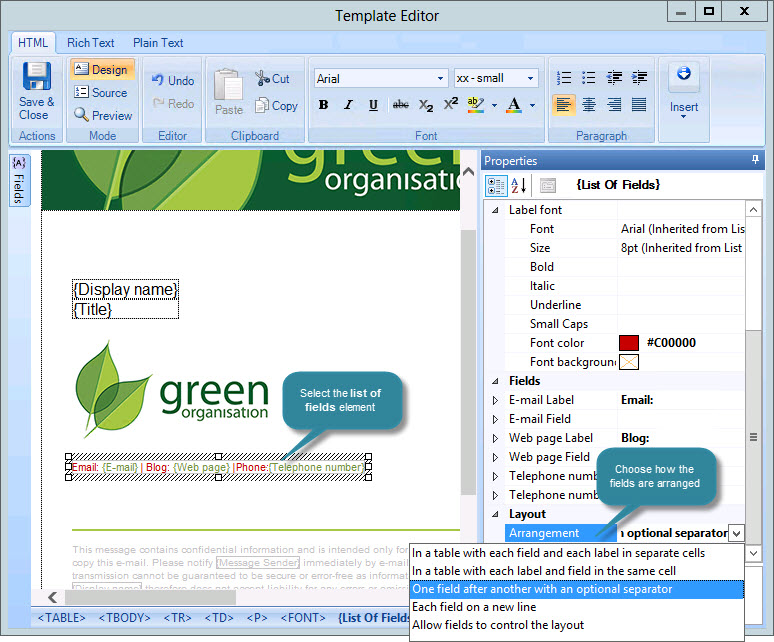
Choosing how a list of fields is arranged
By default, a list of fields is presented in tabular form, with labels in the left-hand column and fields on the right. If required, you can change the arrangement using layout > arrangement settings in the properties pane:

Available options are summarized below:
|
Action |
Summary |
|
In a table with each field and each label in separate cells |
This is the default setting with field labels in the left-hand column and fields on the right:
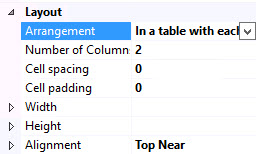
With this option, additional properties are available so you can also specify how the table should be displayed:
|
|
In a table with each label and field in the same cell |
Arranges the label and field in the same cell:
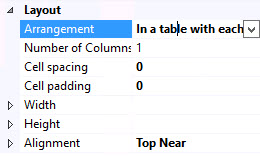
With this option, additional properties are available so you can also specify how the table should be displayed:
|
|
One field after another with an optional separator |
With this option, each label and field is arranged in a continuous line, optionally delimited by a separator:
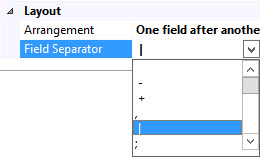
The separator is defined using the field separator property, which is available when this option is selected:
Having added a separator, you can apply formatting for your chosen character using separator font properties:
|
|
Each field on a new line |
Use this option to display each label and field together on a new line:
|
|
Allow fields to control the layout |
Select this option to accept the most appropriate layout as determined by fields you have selected for inclusion:
|